今天主要目標就是透過STM32F429 Discovery 開發版上面的TFT螢幕進行控制板子上的LED燈。話不多說,我們直接開始。
壹、開發環境
軟體
1. TouchGFX 4.16.1
2. STM32cubeIDE
硬體
1. STM32F429 Discovery Board
安裝過程請見
TouchGFX:https://850121.blogspot.com/2021/08/st-touchgfx.html
貳、MVP 控制概念圖
參、開發步驟
大致上的流程
TouchGFX
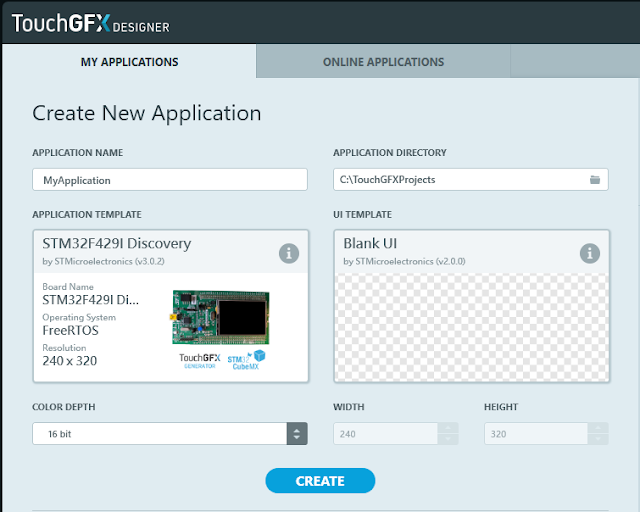
1.建立TouchGFX專案
2.製作背景/文字/按鈕
3.建立觸發事件
4.產生專案程式碼
STM32 Cube IDE
1.匯入TouchGFX 產生的STM32 CUBE IDE的專案
2.main.c 加入欲控制IO初始化
3.Model.hpp/Model.cpp 加入控制函式
4.Screen1Preseenter.hpp/Screen1Preseenter.cpp 加入控制函式
5.Screen1View.hpp/Screen1Preseenter.cpp加入控制函式
6.燒錄程式碼進開發板
Step01.建立TouchGFX專案
請參考此篇,選擇開發板及空的樣本即可。
Step02.製作背景/文字/按鈕
1.插入背景
這邊,我是根據螢幕大小自己用小畫家畫一個240x320的白色圖片,並加入專案,加入後選擇匯入的圖片即可
2.插入文字
依據所想擺放位置擺放即可, 記得要放兩個並修改名稱
3.插入按鈕
Step03.建立觸發事件
這邊已LED_ON為範例,Trigger訊號主要選擇按鈕觸發,並指定對應按鈕,action選擇Call new virtual function ,Function Name命名一個比較清楚的名稱,到時候加程式碼時會用到,這邊我是建立LED_ON及LED_OFF兩個,個別對應開關LED的動作。
Step04.產生專案程式碼
Step05.匯入TouchGFX 產生的STM32 CUBE IDE的專案
Open Projects from File System
選擇STM32CubeIDE
確認專案資料夾有被讀取到,按下Finish
Step06.main.c 加入欲控制IO初始化
先從專案資料夾中找到main.c並開啟,接著尋找static void MX_GPIO_Init(void)
接下來加入LED燈的IO初始化,由於我已經先查好電路圖了,腳位名稱為PG13 在
static void MX_GPIO_Init(void)中加入下列程式碼
/*Configure GPIO pins : PG13 */
GPIO_InitStruct.Pin = GPIO_PIN_13;
GPIO_InitStruct.Mode = GPIO_MODE_OUTPUT_PP;
GPIO_InitStruct.Pull = GPIO_PULLUP;
GPIO_InitStruct.Speed = GPIO_SPEED_FREQ_HIGH;
HAL_GPIO_Init(GPIOG, &GPIO_InitStruct);
HAL_GPIO_WritePin(GPIOG, GPIO_PIN_13, GPIO_PIN_RESET);
如下圖
Step07.Model.hpp/Model.cpp 加入控制函式
Model.hpp / Model.cpp檔案路徑
1. Model.hpp 宣告下面函式
void GPIO_HIGH();
void GPIO_LOW();
加入位置如下圖
2. Model.cpp 實作功能
void Model::GPIO_HIGH(){HAL_GPIO_WritePin(GPIOG, GPIO_PIN_13, GPIO_PIN_SET);}void Model::GPIO_LOW(){HAL_GPIO_WritePin(GPIOG, GPIO_PIN_13, GPIO_PIN_RESET);}加入位置如下圖
Step08.Screen1Preseenter.hpp/Screen1Preseenter.cpp 加入控制函式
Screen1Preseenter.cpp 檔案路徑
1.Screen1Preseenter.hpp 加入程式碼
virtual void LED_ON();
virtual void LED_OFF();
2. Screen1Preseenter.cpp 加入程式碼
void Screen1Presenter::LED_ON(){model->GPIO_HIGH();}void Screen1Presenter::LED_OFF(){model->GPIO_LOW();}
加入完成後如下圖
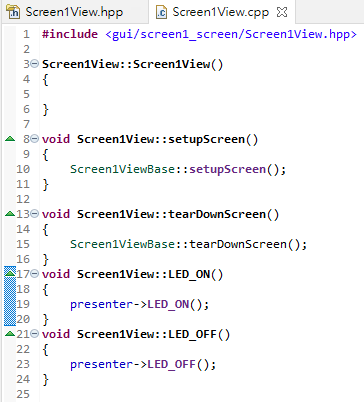
Step09.Screen1View.hpp/Screen1View.cpp加入控制函式
Screen1View.cpp檔案路徑
我們可以看到Screen1View.hpp 中的宣告裡面有我們在TouchGFX 建立的虛擬函式,LED_ON()、LED_OFF(),如下圖
接下來要去Screen1View.cpp中實作,LED_ON()及LED_OFF(),程式碼如下
void Screen1View::LED_ON(){presenter->LED_ON();}void Screen1View::LED_OFF(){presenter->LED_OFF();}
加入完成後如下圖
Step10.燒錄程式碼進開發板
肆、結果
參考資料希望各位都可以成功!




























沒有留言:
發佈留言